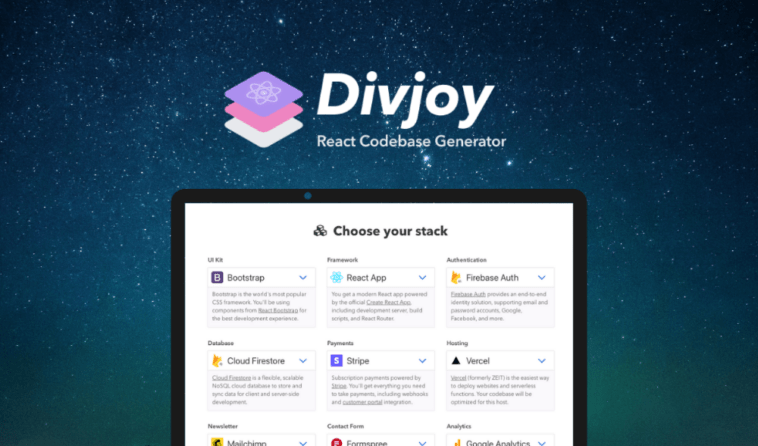
Best Divjoy Codebase Alternatives will be discussed in this article. When it comes to authentication, data gathering, payments, billing administration, marketing pages, forms, and other features, Divjoy is a React codebase and UI generator that has everything you could possibly need.
A codebase generator is what, then? A tool that generates a certain form of code or computer programming language is known as a code generator. A tool that generates a certain style of code or programming language is known as a code generator. There are many code generators available, including Static and CRUD, but each one has benefits and drawbacks. You should consider your workflow, the features you desire, and the overall project goals you need to accomplish when selecting the ideal tool for your team. Below, we’ve listed the top 10 Divjoy alternatives along with our suggestions.
Top 10 Best Divjoy Codebase Alternatives In 2023
In this article, you can know about Divjoy Codebase Alternatives here are the details below;
1. Gatsby
Gatsby is the name of the most popular static website generator for React. A free, open-source framework called Gatsby enables programmers to create extremely quick-loading websites and applications. It uses GraphQL methods to bring data into your project from a variety of sources and is built on top of React and GraphQL. To access all the data from sources like Contentful, WordPress, or your file system, for example, you may utilize GraphQL. In this way, the data may be retrieved reliably and promptly. Gatsby supports React’s component-based development approach and allows for component reuse throughout the entire site, which enhances consistency and productivity.
Gatsby is characterized by his speed. Gatsby enables you to create speed-optimized websites by using pre-built resources for other pages and loading only the website components that are needed at any given time. This will enable your website to load as rapidly as possible even when it is unavailable.
For progressive single-page applications, Gatsby has a significant ecosystem of plugins that you can use. Thanks to this ecosystem of data-rich plugins, your website can retrieve data from a variety of sources, including SaaS services, headless CMSs, databases, APIs, file systems, etc. Using this plugin system, you can increase the capabilities of your static website generator.
2. Flatlogic Platform
With its front-end, back-end, and database, the Flatlogic Platform is a platform that enables you to design, host, and construct fully functional CRUD web applications. The produced application has user authentication, data management, and a pre-made basic structure, making it a great base for further expansion.
A tool for quickly building web apps from scratch is the Flatlogic full-stack web application generator. The organization offers the user interface (UI) for building the database schema, which you use to construct the application code base. You only need to consider the database structure for your upcoming application. Importantly, you can use our generator to produce static webpages as well.
With the aid of the tool, virtually any form of web application can be created:
Data management software, a headless content management system, an e-commerce content management system, an admin panel, and a database user interface.
Let’s examine the characteristics of the apps created by the Flatlogic full-stack web application generator:
- The Flatlogic-built application is completely responsive;
- There are ready-to-use permission and authentication mechanisms in the program.
- All backend and frontend logic is generated automatically based on the previously created database structure;
- Every application has a Docker container included, making it easy to deploy it on any hosting platform;
- Each element produced by the generator is given a Swagger-documented API by Flatlogic automatically;
- Pre-configured forms, buttons, tables, and the full layout;
- Additionally, the tool is fully integrated with GitHub, allowing you to rapidly build new entities and tables without writing new code, publish them there, and work on your project with other developers;
- In the apps you develop, the WYSIWYG editor is available for use;
- There will be some search, filtering, and validation tools in the program.
3. WeWeb.io
A low-code front-end builder called WeWeb.io enables businesses to create web applications more quickly. WeWeb offers tools to develop layouts with an advanced visual editor and index sites for improved user experiences. The program also has features to index pages in search engines and create layouts with an advanced visual editor.
You may exchange information with your team and cooperate with WeWeb. Search engines for improved outcomes, workflows without code, backend freedom, and freedom. You may create responsive user interfaces for your clients with WeWeb. Your users can read, add, and modify data using a bespoke interface. Information is displayed according to the user’s permissions. The software can be connected to any SQL database or REST API. There are no record restrictions, so you can link whatever outside resources or data you require to give users a full user experience. You may update your content using webhooks, which will save you time and money. You have total creative freedom, have the ability to swiftly produce appealing, adaptive frontends, and are code-free. Also check EmailOctopus Alternatives
Features of WeWeb:
- Templates
- Landing Pages for Content Import and Export (Web Forms)
- Editor WYSIWYG Drag and Drop
- Management of SEO
- Online Shop Creator
- Automatic update
4. React Starter Kit
The 20.6k user-rated React library was used to create Kriasoft’s isomorphic starter kit. React Starter Kit makes use of contemporary web development tools including Node.js, Express, GraphQL, Babel, PostCSS, Webpack, and Browsersync. A few sentences on the customization: There are no sophisticated connectors or a Flux implementation in the master version of the React Starter Kit. For its Data API, it uses GraphQL.
Features:
- SSR of HTML pages at CDN edge locations, replacement of all 100 Lighthouse Hot modules during local development using React Refetch, and serverless deployment optimized for CDN edge sites (Cloudflare Workers)
- Preconfigured CSS-in-JS styling that is effective.
- ESLint, Prettier, TypeScript, Jest, and other code quality tools are already configured in JavaScript.
- Code snippets for VSCode and other VSCode settings are already configured.
- These incredible companies support ongoing design and development.
5. Template on Demand
Modern websites may be easily made with Template On Demand’s high-quality templates for React, Gatsby, Next, Vue, and Nuxt. You can produce quickly and expand if your architecture is well thought out. Focus on the backend; we’ll take care of the frontend. Also check CooMeet Alternatives
6. ScaffoldHub
JavaScript and TypeScript are supported by the full-stack web application builder known as Scaffold Hub. Use simulation tools created specifically for JavaScript and TypeScript developers to create projects or applications. Developers can also test the functioning of the code online.
Scaffold Hub allows you to build full-stack applications for a single user or a large group of users. Sequelize is interoperable with any supported database by the secure NodeJS server, including PostgreSQL, MySQL, and MongoDB with Mongoose.
Benefits of scaffoldhub
- Coding overview
- modeling device
- Audit logs for single-tenant or multiple tenants
- uploading files
- Complete application
- Security and authorizations
7. React storybook
A tool in the development environment called a storybook is used as a proving ground for user interface components. It enables programmers to separately design and test components. Additionally, the project requirements have no influence on how the components function because it runs independently from the application.
If you want to test the consequences of these dependencies on your code, such as the impact of a global font style, you can create containers to mimic these dependencies and wrap them around your separated components.
Reasons to use StoryBook:
- Create UIs that are more robust.
- With little effort and no flake, test UIs
- Create UI documents for your team to use.
- Explain the UI’s operation.
8. Laravel Nova
Laravel An administration panel called Nova was developed by the Laravel designer. It seems to be the first stage of utilizing Laravel CMS. The complex Nova administrative panel is essentially plug-and-play. We can therefore retroactively incorporate it into any Laravel application that has already been created. It carries out all the tasks related to an administrative panel, such as creating, reading, updating, and deleting (CRUD) operations on all of your content types. Nova is a single-page application created with the Vue.js ecosystem and the Tailwind.css framework.
Features:
- Resource Administration
- Cards, Metrics, Lenses, and Filters
- Authorization
- Special Fields
- Search integration for scouts
- Unique Tools
9. Creative Tim
The UI solutions offered by Creative Tim are built using cutting-edge frameworks and libraries like Bootstrap, Angular, React, and Vue.js. As a result, you can build mobile and web apps more quickly.
Features:
- It provides a template for an admin dashboard that you can use to create a system for managing projects, content, customers, and other things.
- You can create templates or websites that are visually beautiful and engaging thanks to access to a Bootstrap admin panel.
- Using a user-friendly, well-designed admin interface, you can manage and examine the data for your business.
- It provides you with a set of user interfaces made up of pre-written components to make the development process simpler.
10. Airsite
Without specific coding expertise, businesses and professionals may construct user-friendly websites for their personal or commercial usage with the Airsite mobile website creation app. This framework makes it simple for developers to create engaging website pages. Customers can select a template on Airsite by selecting the design, organization, and page layout that best suits their needs. They could even change the website later to suit their needs. These designs also provide several areas where users can include text and artwork. If they don’t have anything to add, they can just delete these sections.
Features:
- Templates
- Landing Pages (Web Forms)
- Content Import-Export
- Editor WYSIWYG
- Drag and Drop
- Autoupdate for SEO Management for Online Store Builder
Summing Up
Given the wide selection of code generators and templates on the market, it might be challenging to choose one that perfectly meets the requirements of your project. These services differ from one another in their ability to host newly generated apps and the diversity of supported stacks.
More stacks are supported by Flatlogic Web Application Generator so you may develop more applications on them. Each of these stacks also has an updated version of its engine. Additionally, you can host a recently developed application on the Flatlogic platform. You can at least see a live demo of the application if you don’t require that feature.

















Add Comment