Mobile app prototyping is a process of creating prototypes for an app to be developed. In a nutshell, it is a blueprint. I.e., it acts as a foundation for the actual application that will be created. Just like buildings have a floor plan and an architecture plan, a mobile app prototype is a foundation for mobile app development.
- A mobile app prototype defines the mobile app’s actual working in the form of sketches and interactions.
- App mockups are like a replica or a demo of the real product.
- And wireframe is the visual walkthrough of the product in mention. It is more like an outline.
We have learned so far that mobile app prototypes are a game-changer for development. It is only wise to choose the best mobile app prototyping tool available. The editors and many designers community first choice is Wondershare Mockitt.
Why should you make an app prototype?
Building an app prototype is one of the very first steps to creating a stellar mobile app. It is easier to make changes in any project’s planning stage than in the actual development phase.
Having a thoroughly thought mobile app prototype will define:
- How must the app function?
- How many screens are available on the mobile app?
- How do the buttons and icons look inside the app screens?
- The animations and events trigger on tapping on these buttons.
- You get the ability to show the clients the result demonstration or vision of the project app.
- The clients get a real feel and idea of the mobile app product.
How to use Mockitt to get started for making mobile app prototypes?
Mockitt is an easy to use app prototyping tool by Wondershare. Mockitt empowers people to scale their design thinking. Everything imaginable is designable for mobile app prototyping on Mockitt.
Mockitt allows users to create scalable and visually appealing prototypes online for mobile apps. Furthermore, one doesn’t even require any prior coding experience to use this tool. Using Mockitt is just that easy. The story doesn’t end here. There are more features that makes it the first choice for app prototyping online.
Features of Mockitt: How it saves designers both time and money
Let’s go over the features of Mockitt one by one. These are unlike any other, and here’s how:
● Easy to use
Mockitt is very easy to open and use. Hassle-free designing by using a drag-and-drop interface makes work fun and convenient,
● No coding required
Gone are the days where you need to learn to code to make something stunning! Mockitt allows you to do all sorts of design experiments in your app design without writing a single line of code.
● Massive library of design elements
Choices for buttons, icons, styles are endless in the elements library.
● Create endless combinations
All design elements are highly customizable and can be moulded as per your design vision. You can change the color, size, and shape easily of the elements.
● Advanced animations support
You can define events on triggers and make animations. No lags guaranteed!
● Low-fidelity and High-fidelity design support
Whatever your design vision is, Mockitt will enable you to achieve it and turn the idea into reality.
● Integrations feature
You can integrate Google Suite or Sketch. This eliminates time-consuming import and export hassle and increases work efficiency.
● Real-time collaboration
You and your team can work simultaneously in real-time by sharing notes and comments. Project managers can authorize access control too!
● Offline presentations and previews
You can download your design masterpiece to present it without an internet connection.
● Hands off and easy code sharing with clients
You can download code (like SDK or HTML) to share with clients for preview.
● Global design community support
Millions of users trust Mockitt to create mobile app prototypes online. You get unlimited ideas and extended support from a huge family of Mockitt users.
How to make an app prototype using Mockitt? A step-by-step tutorial
We have learned so far that Mockitt makes mobile app prototyping easy and time saving. It’s interesting to note that it’s easy to use a beginner-friendly interface. Professions also use this tool to create design masterpieces that appeal to the end-users!
Step 1 Visit the official Mockitt website.
Go to Wondershare Mockitt official website, which is the official website. Here you will get an option to “create a new account” or signing into your existing account. You can also “login via Facebook or Google ID” that you might have.
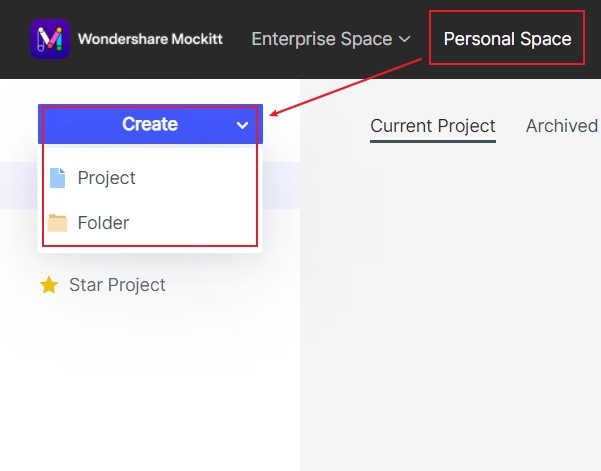
Step 2 Create a new project.
After login, you will see the screen as shown in the image. On the “personal space” tab, you can select “create” and then “project.”
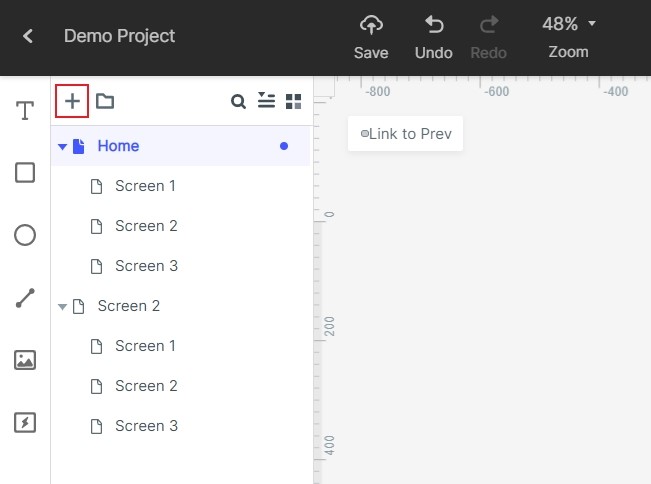
Step 3 Make screens in your project.
The next step is to add a relevant number of app screens that would define the project. Click on the “+” icon in order to add screens.
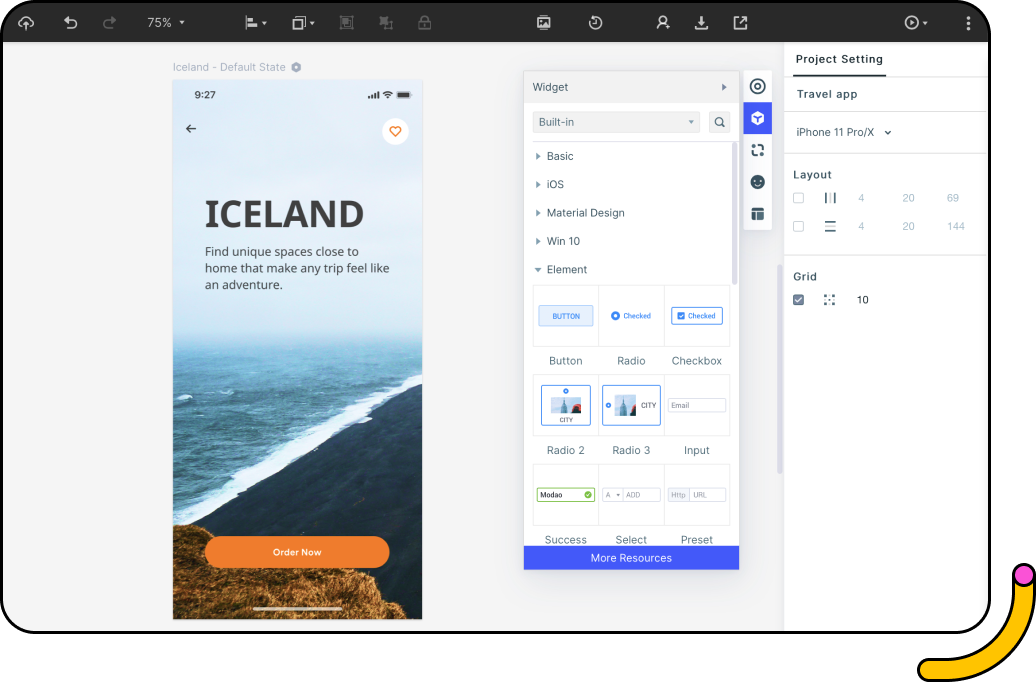
Step 4 Use widgets to customize the screens.
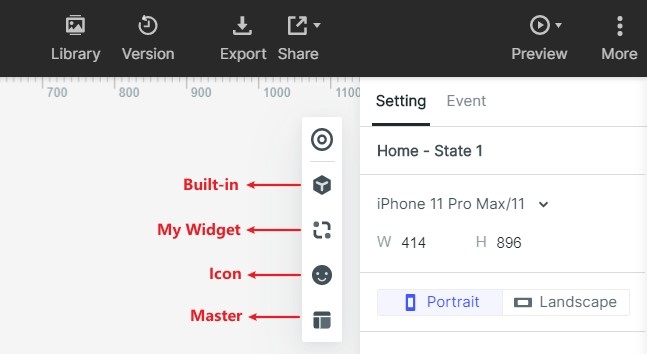
You can choose from “built-in widgets”, “my widgets”, “icons” and “master”.
On the right side of the editing area, you will get an option to add widgets. From here, you can choose these widgets from the material panel of the screen. You can repeat the process for all the screens.
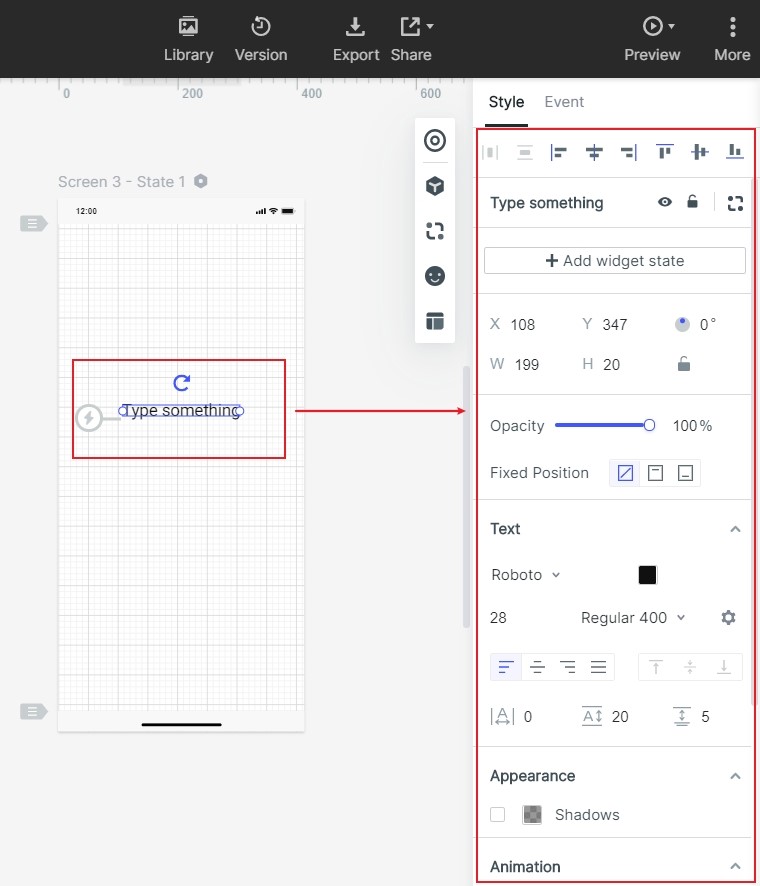
Step 5 Customise the widgets.
You can set the color, size, and more of the design elements selected by you. Click on the “style” panel, as shown in the picture. You can repeat the process for all the widgets and design elements.
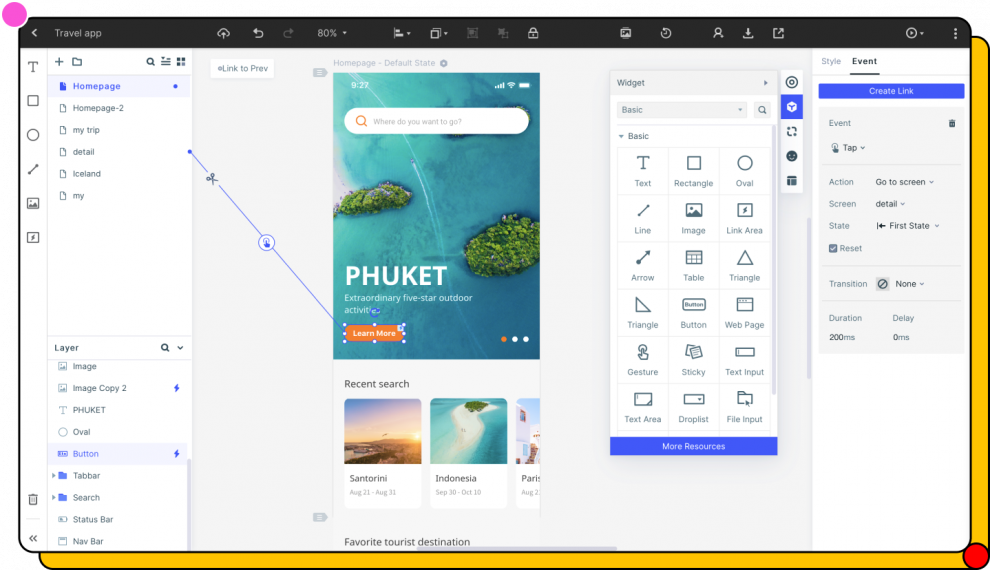
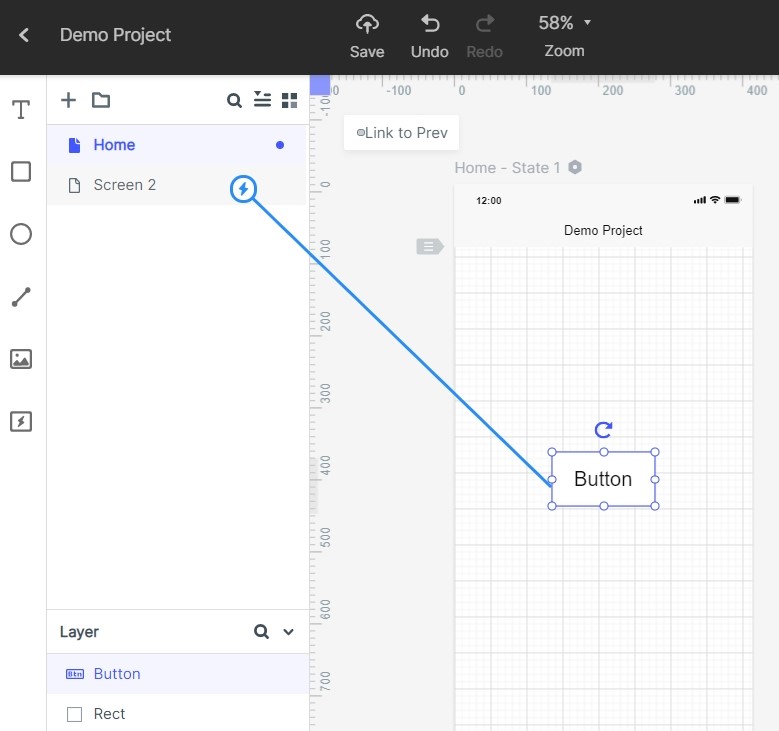
Step 6 Add interactive links between screens.
This princess will add life to your app prototype. You can simply “drag link” from one screen element to another. It’s just that easy! You can repeat the process for all the screens, wherever required.
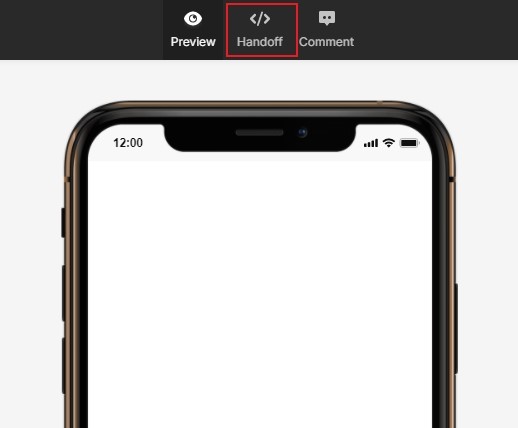
Step 7 Preview your design or use HandsOff mode.
Sharing your design is easy. You can click on the “Export” option and download your code for offline viewing. It would download the HTML code files for you. You can also choose to share this design with clients if you design or Hand it off to the developer’s team.
And voila! Your first app prototype made online on Mockitt is ready! Wasn’t that princess easy! There are a lot of design experiments that you can do while creating an interactive mobile app prototype.
Conclusion
The app prototype design is an interactive blueprint of the real app product in the making. It defines the vision of the interactive events and color schemes, and more. Making an app prototype ensures that you are considering all the flow paths and use cases into consideration.
Using the best app prototyping tool like Mockitt is rather useful for a beginner. Mockitt has all the options that empower users to create visually appealing and interactive mobile app prototypes.
Team collaborations on the go are pibbles, and preview sharing with clients has never been easier! The free version for Mockitt is up on the official website, and you can start using it to create your next design masterpiece as fast as now! Try Mockitt today and join the community of over a million designers today!
















Add Comment